ゲーミングデバイスのサイトにブログを追加したときに、最初からワードプレスでつくれやと思った。
んで、ワードプレスで作り直すことにした。
ページは固定ページで作って親子指定すりゃいいんだな。
PCサイトのときはかなりトンチンカンなことしてたな。

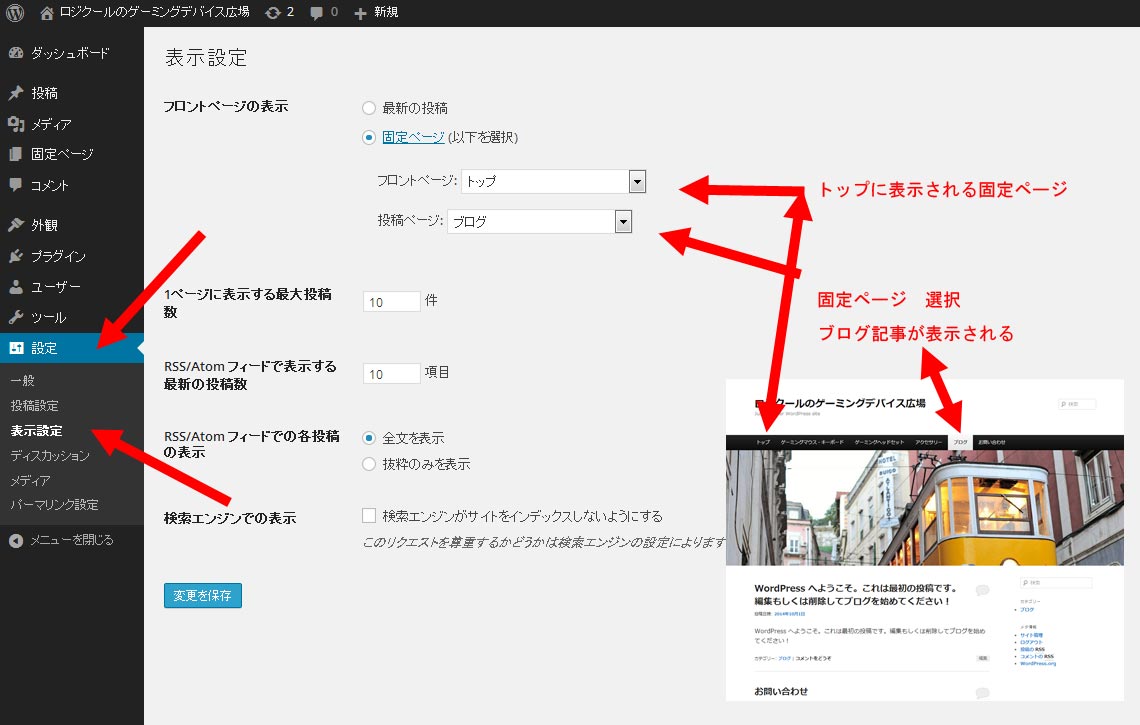
メモ:固定ページをトップに固定/ブログ記事一覧を別のメニューで表示
「フロント」に固定ページを設定することで、固定ページがトップページに表示される。
「投稿ページ」に固定ページを設定することで、設定した固定ページにブログの記事が表示される。

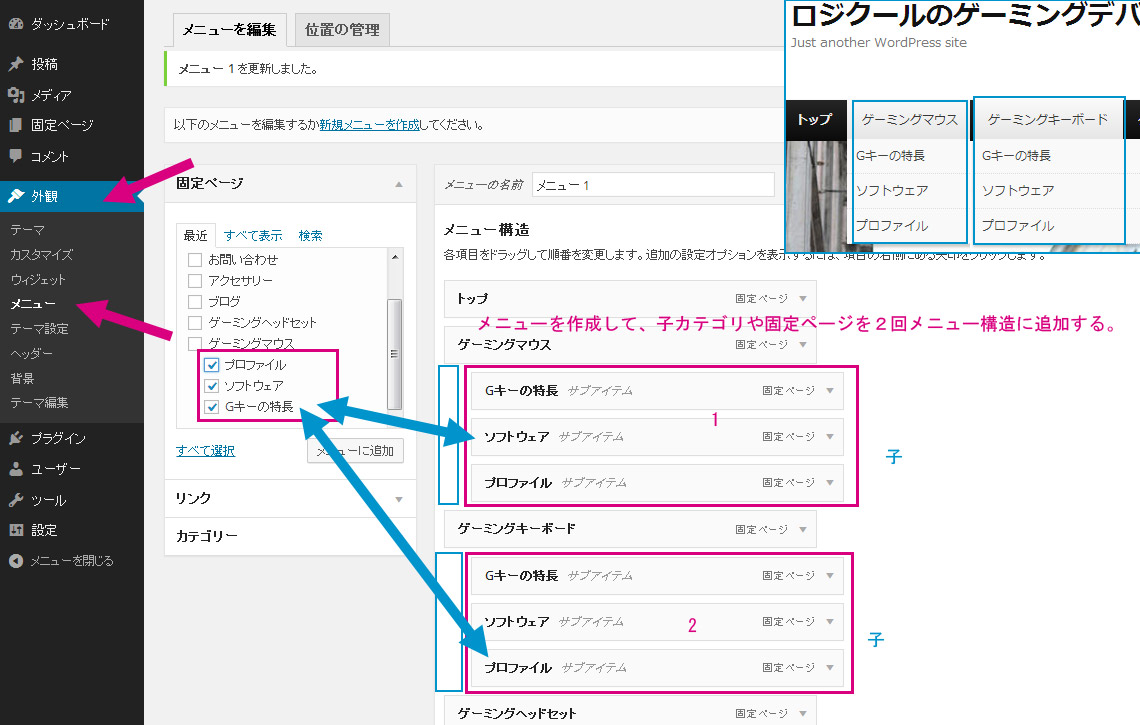
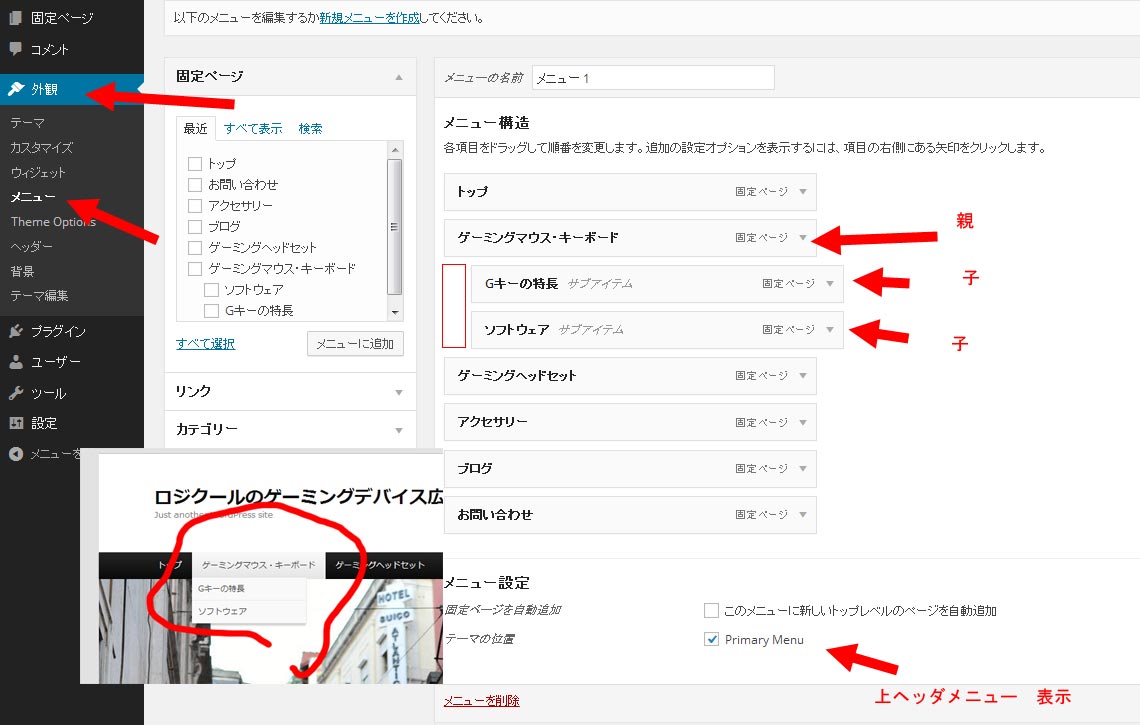
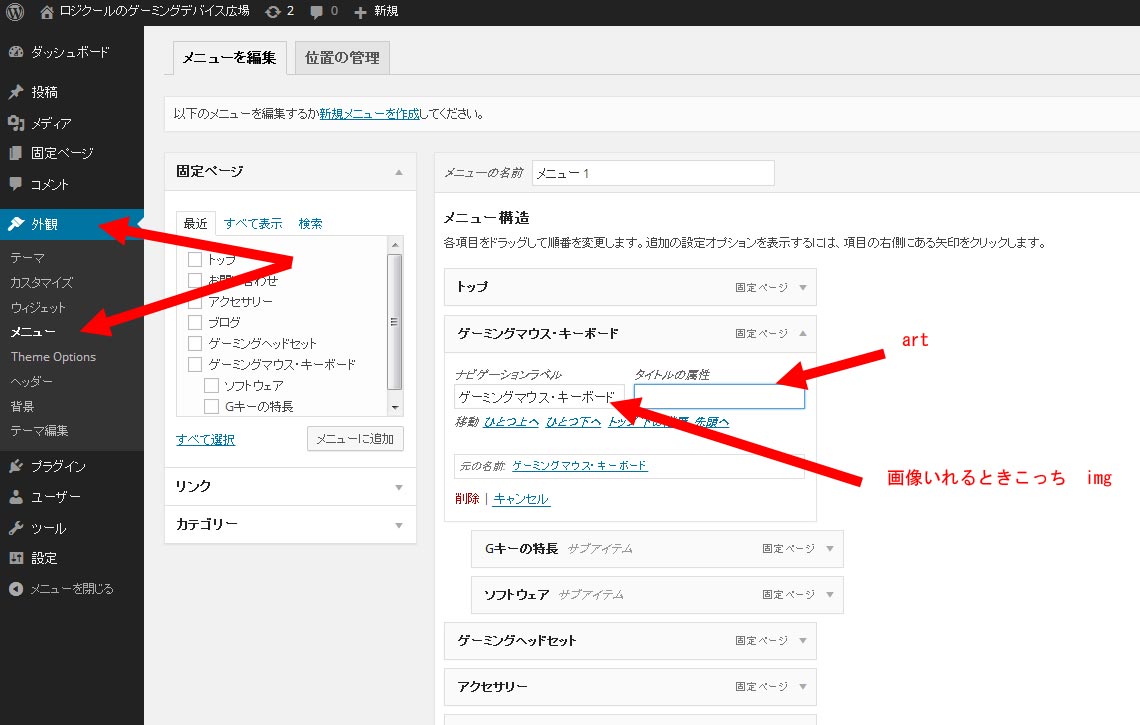
メモ:複数の親ページ(カテゴリ)に同じ子ページ(カテゴリ)を登録する方法
画像では2つの違う固定ベージ(親)に複数の同じ固定ページ(子)を登録しているが、カテゴリの場合も方法は同じ。
Twenty Eleven: スタイルシート (style.css)
/* Image borders */
img[class*=\"align\"],
img[class*=\"wp-image-\"],
#content .gallery .gallery-icon img {/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border: 0px solid #ddd;
padding: 6px;
max-width: 97.5%;
}
メモ:Twenty Eleven 画像の枠(線)を消す方法

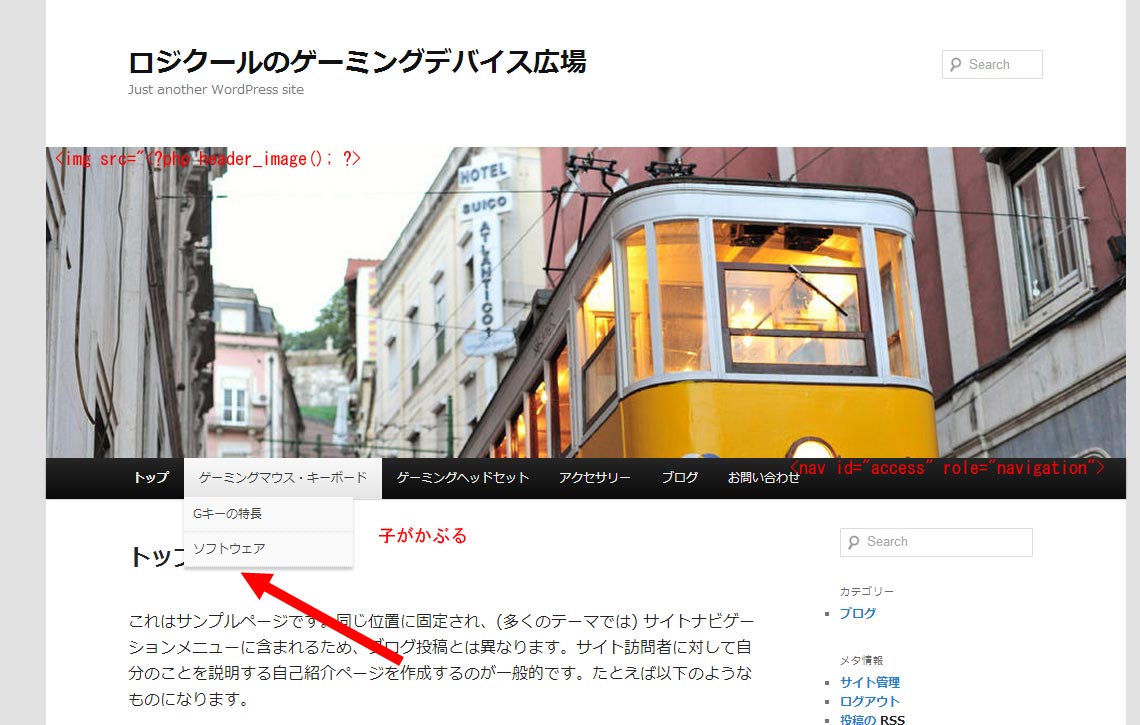
メモ:上部メニューをヘッダーの上にあげる場合 (header.php)
<nav id=\"access\" role=\"navigation\"> <h3 class=\"assistive-text\"><?php _e( \'Main menu\', \'twentyeleven\' ); ?></h3> <?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff. */ ?> <div class=\"skip-link\"><a class=\"assistive-text\" href=\"#content\"><?php _e( \'Skip to primary content\', \'twentyeleven\' ); ?></a></div> <?php if ( ! is_singular() ) : ?> <div class=\"skip-link\"><a class=\"assistive-text\" href=\"#secondary\"><?php _e( \'Skip to secondary content\', \'twentyeleven\' ); ?></a></div> <?php endif; ?> <?php /* Our navigation menu. If one isn\'t filled out, wp_nav_menu falls back to wp_page_menu. The menu assigned to the primary location is the one used. If one isn\'t assigned, the menu with the lowest ID is used. */ ?> <?php wp_nav_menu( array( \'theme_location\' => \'primary\' ) ); ?> </nav>

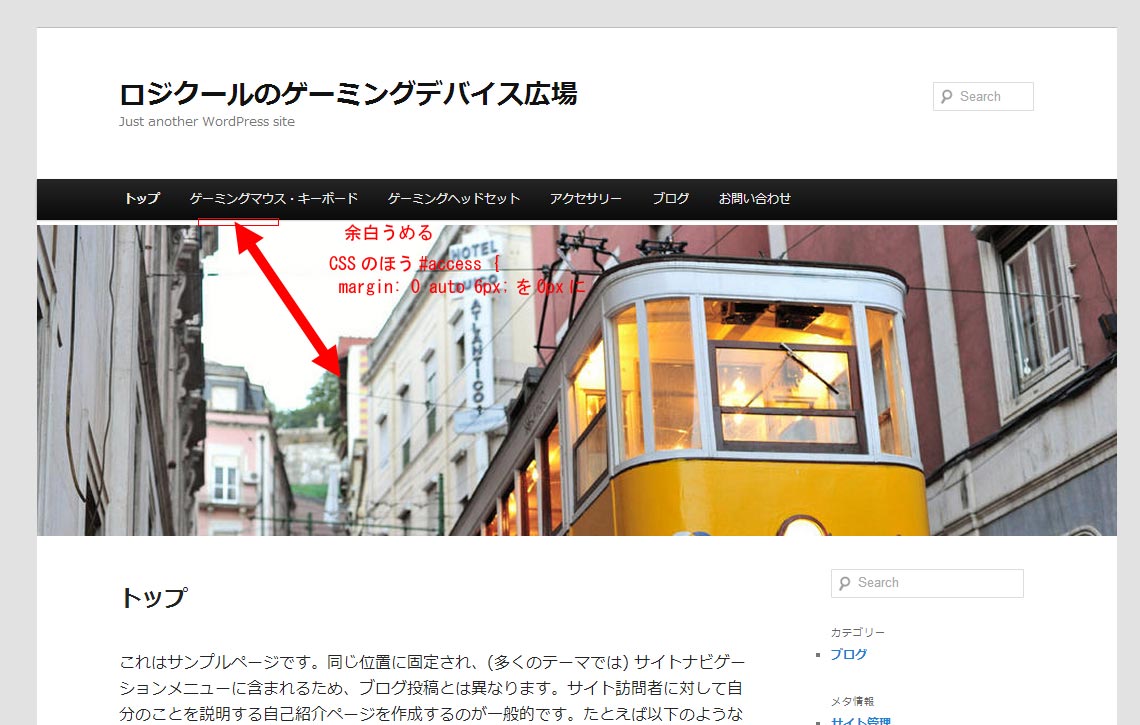
メモ:上部メニュー下の余白を直す (style.css)
余白は「margin: 0 auto 6px;」を0pxにCSSのほう
#access {
background: #222; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#252525, #0a0a0a);
background: -o-linear-gradient(#252525, #0a0a0a);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#252525), to(#0a0a0a)); /* older webkit syntax */
background: -webkit-linear-gradient(#252525, #0a0a0a);
-webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
-moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
clear: both;
display: block;
float: left;
margin: 0 auto 6px;
width: 100%;
}
▽めも
シンプル 見出し装飾
Twenty Elevenの記事タイトルを装飾
http://wp.salt26.jp/twentyeleven/565
【WordPress】Twenty Elevenの見出しが残念だったのでCSSを良い感じにしてみた。
http://ankou-teruo.com/wordpress-css-h/
<pre>
.sample{
border-left: 8px solid gray;
border-bottom: 1px solid gray;
padding-left: 5px;
}
<h2 class="sample"></h2>
</pre>
▽グローバルナビゲーションの編集グローバルナビゲーションの幅調整縦横/ページが見つかりませんでした | 初めてのワードプレス カスタマイズ





コメント