ttp://makita-cleaner.com/toshiba_cordless_cleaner_spec/
メール見てちょっと試してみた。
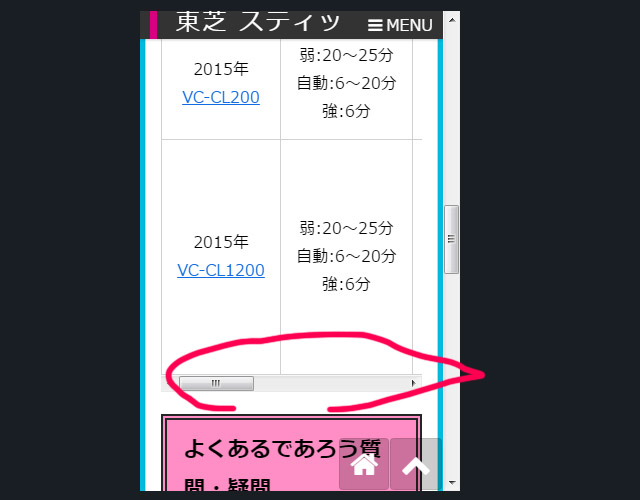
昨日作ったページの表は、スマホや画面の小さいデバイスで閲覧するとテーブルの下にスクロールバーが表示されると思う。divで囲んでclassに呪文のっけるだけだったから簡単だった。上のサイトが大いに役立った。Youtubeの画面がスマホ表示だとハミ出すみたいだが、同じようにdivで囲んで小さく表示させる呪文をCSSで唱えれば改善できるでだろう。
これは過去に何度か試したことがあるんだが、セル内に馬鹿みたいに文字数入れてると、改行されずに横に伸びていってしまい、テーブル内の画像が表示されなくなる問題があったから放置してた。だから、全ての表に大してすぐに対応することができない。スマホユーザーのアクセスが増えてきているし、去年頃からPC使えない若者が増えているという記事もかなり見るから恐れは感じている。
編集したほうがいい部分は把握してるところとしてないところがあって参考になったありがとう。ただ、過去と今だとサイトのスタイルやラインナップの性能に差があるし、頭がボケてたりするから、どうしても突っ込みどころがある部分がゴミのように増えてくる。
で、夏は各メーカーから新モデルが続々と登場するし、新規記事作成を優先しているから、どうしても修正が後回しになってしまう。正直、既存のページを修正するのって馬力が必要だから億劫になってしまう。ちなみに直さなければいけないなと思ってるページはかなりあって、最初みたいに規模が小さかったらすぐに修正できるんだけど、規模がでかくなったりサイトの数が増えるとおっつかなくなる。
ただのユーザーなら真摯に受け止めた内容で返すんだが、アフィはじめた人間だったからちょっと言い訳してみた。あと、おれは山で木を切るマルチな仕事もやってるから正直忙しい。
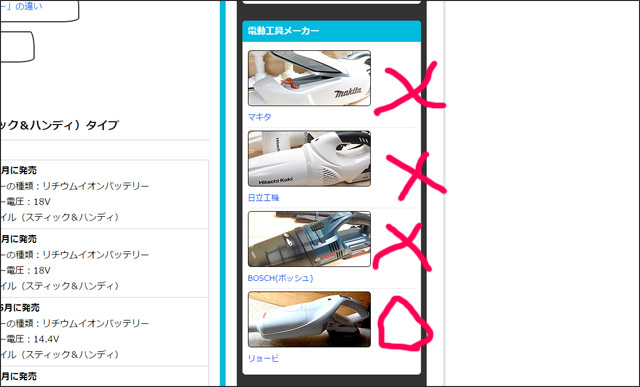
疑問の内容はネタに出来るからすごく助かる。R10DALはすごくいいチョイスだと思う。わしも楽天ポイントで買ってみた。前モデルについてた337792が採用されているからマキ太の高機能フィルターも装着できるはず。
↑山で木を切る仕事



コメント
なるほど、やってそうで意外とそういうのやってなかったりするから、確かに票とかを載せる時にはいいかもしれない。
今後票を載せる時にはやってみようかな。
表が幅広い場合はよさそうだね。でもうまくできてないというメールが来てた、アイポン買わないとわからん!