ね、眠れんz
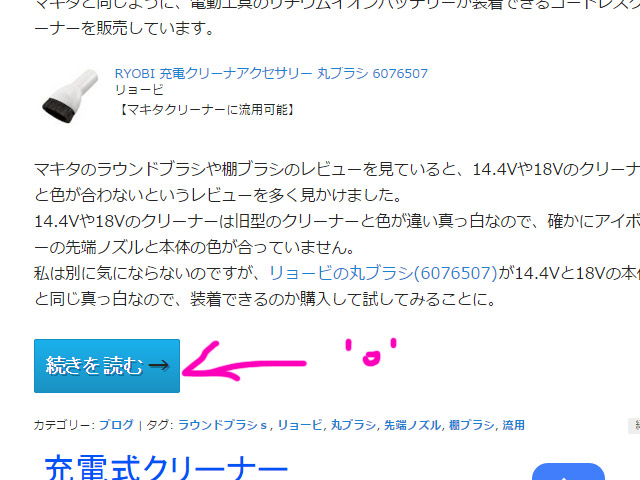
下のサイトを参考にワードプレスの『続きを読む』を目立つようにカスタマイズした。
ついでにここのブログも同じようにした。
「続きを読む」をカッコ良く-WordPress Twenty Elevenカスタマイズ
webshufu
/* 続きを見る */
.entry-content .more-link{
border:1px solid #15aeec; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;font-size:23px;font-family:arial, helvetica, sans-serif; padding: 10px 10px 10px 10px; text-decoration:none; display:inline-block;text-shadow: 2px 2px 0 rgba(0,0,0,0.3);font-weight:bold; color: #FFFFFF;
background-color: #49c0f0; background-image: -webkit-gradient(linear, left top, left bottom, from(#49c0f0), to(#2CAFE3));
background-image: -webkit-linear-gradient(top, #49c0f0, #2CAFE3);
background-image: -moz-linear-gradient(top, #49c0f0, #2CAFE3);
background-image: -ms-linear-gradient(top, #49c0f0, #2CAFE3);
background-image: -o-linear-gradient(top, #49c0f0, #2CAFE3);
background-image: linear-gradient(to bottom, #49c0f0, #2CAFE3);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#49c0f0, endColorstr=#2CAFE3);
}
.entry-content .more-link{
border:1px solid #1090c3;
background-color: #1ab0ec; background-image: -webkit-gradient(linear, left top, left bottom, from(#1ab0ec), to(#1a92c2));
background-image: -webkit-linear-gradient(top, #1ab0ec, #1a92c2);
background-image: -moz-linear-gradient(top, #1ab0ec, #1a92c2);
background-image: -ms-linear-gradient(top, #1ab0ec, #1a92c2);
background-image: -o-linear-gradient(top, #1ab0ec, #1a92c2);
background-image: linear-gradient(to bottom, #1ab0ec, #1a92c2);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1ab0ec, endColorstr=#1a92c2);
}



コメント