カエテンジョイを購入してみた
くりかのこさんが熱く紹介しているワードプレスのテーマ「カエテンJOY(特典付き)」とやらを購入してみた。リンク先のブログのテーマもカエテンになっている。熱くなりすぎてトップのサムネと記事が全部カエテンになってるという。
とりあえず、このブログのテーマをカエテンに変えてみた。特につまづくところがなければ「掃除機のサイト」もカエテンで模様替えしてみたいと思う。余談だが稼げてるサイト晒して、そのサイトに使用しているテーマのメリットを語ってテーマを売るのもおもしろいかもしれん。
ワードプレスのテーマに必要なもの
ちなみに、おれが求めてるテーマの条件は、指定した「ブログ記事」と「固定記事」を簡単に1カラム表示にさせられることと、ヘッダーの画像が「ブログ記事」や「固定記事」に移動しても表示されること。幅広いテーブル(表)を作成するから、特に最初の条件は必須になる。ヘッダー画像が必要なのは、画像を変えるだけでそれっぽいサイトになるから…。カエテンはこの条件をクリアしている。
いいなと思ったところ
無料のテーマだとテーマを変えると、CSSから文字の大きさや色、本文やメニューの幅をいじくらないといけないから面倒だけど、このテーマはダッシュボードのカスタマイズからおおかた編集することができるからすぐ終わった。このブログは、「外観」>「カスタマイズ」からデザインをいじって、見出しの装飾を変えるためにCSSちょっといじっただけ。
あらかじめ何でも貼り付けられる「フリースペース」が用意されているところもいいなと思った。(非表示にすることも可能)。例えば、広告以外に、収益が発生しやすい「おすすめ商品を紹介したページ」をリンクするなんて使い方もできるのではなかろうか。
追記〆わし用移転したときのメモ
ウィジェットと上部メニュー
テーマを変えるとウィジェットと上部メニューが初期化されるから、ここを最初に設定しなければいけない。(10分で終わる。)
見出し2と3の設定
普通の見出しタグが装飾されていない+文字が小さいのでCSSから編集する必要がある。(10秒でおわる)
テーブルの枠線を表示させる
既存のテーブル(表)の枠線が表示されていないので、Search Regexで<table>を下のように記述し直した。
<table class="table-00" style="margin: 0; width: auto;"> ※ table-00 → table-01 にすると行の背景色が全て白色に ※ margin: 0; → margin: 0 auto; にするとテーブルが中央揃えに ※ width: auto; → width: 100%; にするとテーブルが記事の横幅いっぱいに広 がる
googleアナリティクス
うっかりコードを貼るのを忘れていたので忘れないように。(外観>カスタマイズ>スクリプト/アクセス解析)
テキストモードで改行した部分に余白があいてない
P {
margin-top: 1.625em;
}
CSSからPタグに余白ができるように記述する。
プラグインを全部更新したら真っ白になった
プラグインをまとめて更新したら真っ白になったが、エラー文にエラーの原因となっているプラグイン名が表示されているから、それをFTTPなどの転送ソフトから削除すれば表示される。ちなみに、入れた記憶がないプラグイン(categories-for-anspress)が原因となっていた。
記事内に表示されるアイキャッチ画像の消し方
このテーマはアイキャッチ画像を設定していると、記事内の一番上にアイキャッチ画像が表示される仕様になっている。このアイキャッチ画像が気に入らない場合は、下の方法で非表示にできる。
▼全記事のアイキャッチ画像を非表示にする方法
ダッシュボード > 外観 > カスタマイズ > サイト基本情報>記事内アイキャッチ画像を非表示にチェックを入れる
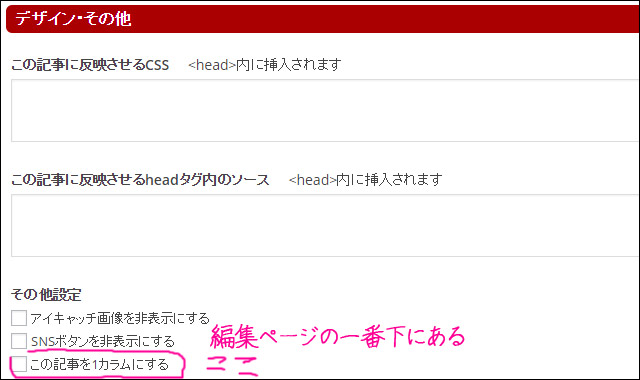
▼記事単位でアイキャッチ画像を非表示にする方法
ダッシュボード > 投稿 > 記事編集ページの下>アイキャッチ画像を非表示にチェックを入れる。






コメント
うおー凄いねこれ
サイト開いた瞬間感動した
てか選んだかんなちゃんのセンスも光ってる(0゚・ω・)
これは良かったですあい、新しいサイトを作りたくなってきたでござる。
掃除機のサイトもヘッダー入れてないけどカエテンにしたよー。
コメントも読みやすいね!
こんにちは。
工事中だったので、まさかと思っておったわけですが、お買い上げいただきどうもありがとうございました。
リンクまでくださってありがとうございます。
まさかかんなちゃんがインフォトップから物を買ってダークサイドに落ちる日が来るとは。
さて、すでにお気づきかもしれませんが、こちらのブログをスマホで見ると、改行が反映されず、行が詰まってしまっています。
私も同じくStingerから乗り換えて同じ症状が出たのですが、こちらの記事の(2)の作業で直りました。
http://ameno-hi.com/archives/5525
ただ、カエテンは、スマホでもPCでも読みやすいように改行位置を調整してくれているらしく、これを適用すると、製作者さんの意図には反するようです。
カエテンの改行の特性を生かしつつ、既存ブログに適用するためには、過去記事の改行位置を全部編集しなおさなければいけないのではないかと予想しております。
とすると、既存サイトへの適用のさいは、カエテン特有の改行機能をあきらめるか、ガチで手作業で全記事改行しなおすかの2択になるのかなと思いました。そんなものなぜ平気で売ってるんだと言われたら申し訳ありません。私は情弱なので、あちこち不具合があってもまったく気にならないのですが、いや、本当に申し訳ないです。
ちょっと確認できませんが,コピペして記述しておきました。ありがとうなすです!
テーマは他にも買ったことがあるんですが使ってませんね、これは初心者でもカスタマイズしやすく、販売者のレスポンスも早いのでありがたいです。
最新記事見たんですが、特典は、購入者マイページ(ログイン)>注文履歴ダウンロード>このページの一番下からDLできるようです。
画像あれだったら使ってください
http://makita-cleaner.com/wp-content/uploads/2015/12/tokuten3ten.jpg
あ、スマホ表示ちゃんとなっていました。(私のiPhone6では)
>CSSからPタグに余白ができるように記述する。
これ見て涙目です。3年前だったか、私がWPを始めて最初につまづいたのがこれでした。そんでたった今までこれ知らなかったです。情弱やってると大変なのです。
画像使わせていただきます。ありがとうございました。