- 画像(バナー)をランダム表示
- 広告をランダム表示
- リンク先をランダム表示
リンクくれたサイトをランダムに表示したい
これも移転したときに取り入れたいからメモしておこう。ワードプレスに移転したら2カラムになって左にスペースが空くから、このプラグインを使って被リンクをくれたサイトやブログをサムネで表示させてアクセスを返したい。
工具を紹介しているサイトを被リンクした人は、高確率でDIYに関連した趣味のサイトやブログを持っているから、質のいいアクセスを返せるはずだ。DIYerとDIYerの出会いのきっかけとなるかもしれんしな!
しかもノコノコと人のブログやSNSに出かけて礼を言うようなコミュ力もないし、こんなコミュ障にとってありがたいプラグインはない。まとめとかでよくみるランキング形式のやつだとちょっとやらしいしやな。
広告やテキストもランダム表示できる
ちなみに、このプラグインだけど画像だけじゃなくて、Adsやアマゾンなどの「広告」や「テキスト」もランダム表示させられた。
Ads by datafeedr.comの設定方法
①プラグインをインストール
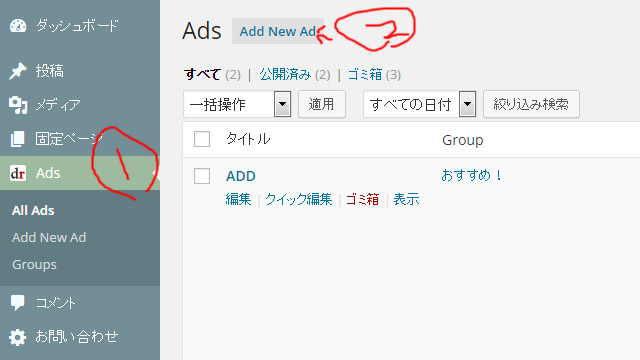
『Ads by datafeedr.com』といういプラグインをインストールするからの有効化する。すると左のメニューに『Ads』が現れる。②の『Add New Ad』をクリックする。
②ランダム表示させたいものを登録
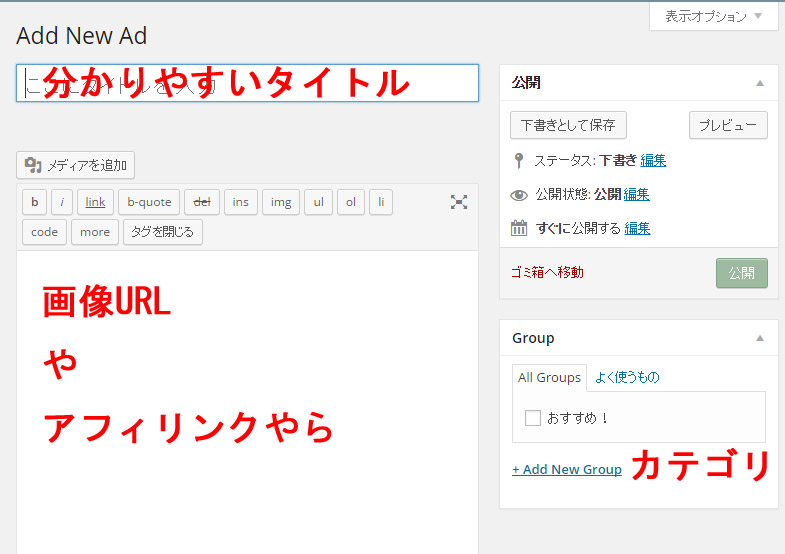
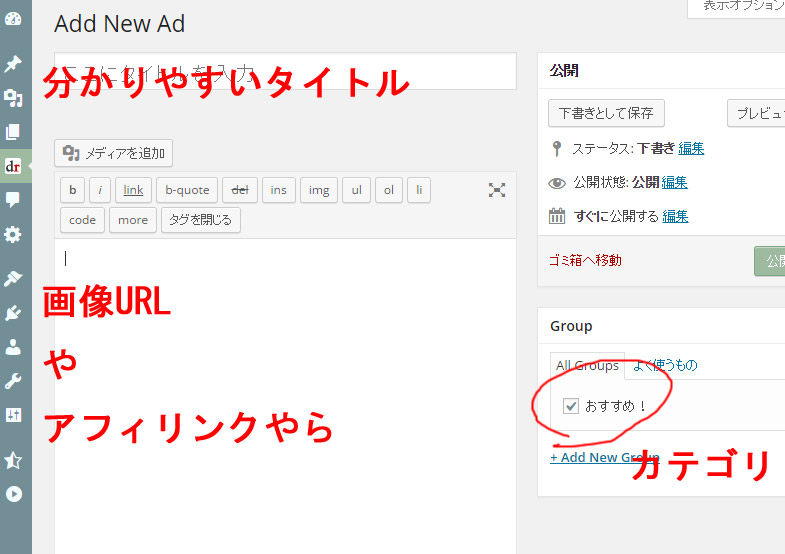
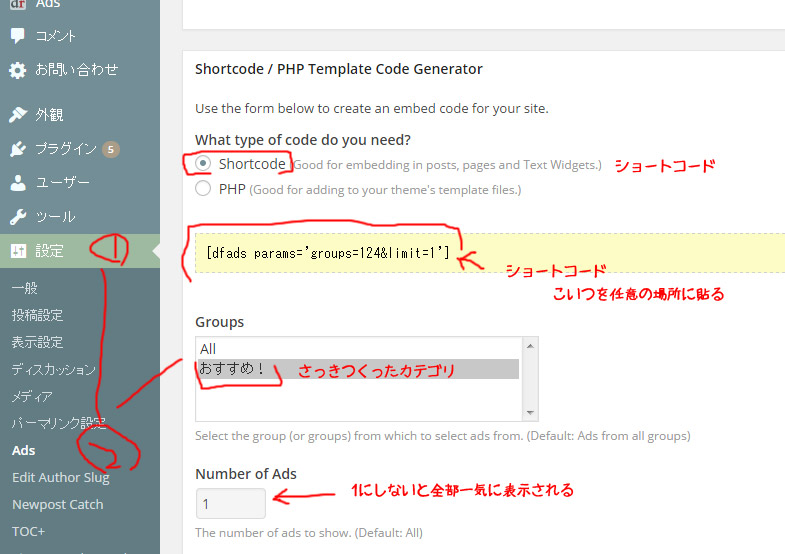
②の『Add New Ad』をクリックしたら、新規投稿の画面みたいなのがでてくる。タイトルを決めてカテゴリを作って、本文に画像や広告のタグをコピペして保存する。カテゴリ分けできるみたいで、上の画像では『おすすめ!』というカテゴリを作った。
この記事の本文がランダム表示されるから、別に画像やバナーじゃなくてもテキスト文もランダム表示させることができるようだ。(あとで気づいた。)
③どんどん登録
そして、また上にある『Add New Ad』をクリックして、その他にランダム表示させたい画像や広告リンクを本文にコピペして、同じカテゴリ『おすすめ!』にぶっこみながら作っていく。
④任意の場所にコードを貼り付ける
表示させたい広告や画像の登録が終わったら、左メニューの『設定』から『Ads』を選択、『Enable shortcodes in Text Widgets』にチェックを入れてコードを作成する。このコードを好きな場所に貼り付けるとランダムで画像を表示させることができた。
このコードはウィジェットや投稿記事で使えたが、PHPファイルに貼り付ける場合は、『Shortcode』 ではなく『PHP』にチェックを入れなければ表示されなかった。
サンプル例
上のアマゾン・アソシエイトの広告は『ブラックサンダー』と『ビッグサンダー』2つの広告がランダムで表示されていると思う。②で広告コードと一緒にテキストも登録しているので、広告の下にテキストも表示されていると思ふ。
その他の設定等の説明はこのページが分かりやすかった。








コメント
[…] 広告のランダム表示は「ADS BY DATAFEEDR.COM」のプラグインに頼った。 使い方は→ http://hikikomori-channel.com/ads-by-datafeedr-com/ […]
初めまして。
ジャバでやろうと思ってましたがこちらで紹介しているプラグインで簡単に設置できました。
ありがとうございました。
一応、設置ページです。
http://pc-freegame.com/
カンナちゃんのHPは私が昔htmlで作ったサイトに似ていました。
イラストが斬新なところとかもw
それでは失礼します。
PC無料ゲーム管理人はみてぃ
コメントありがとうございます。
このプラグインは広告だけでなく画像やテキストもランダム表示させられるので本当に重宝しています。
頑張ってください!
最近は1日1回のテトリスのみ
こんばんは。
返信ありがとうございます。
最近アフィで小銭を追う事に疲れてきてますが頑張ります!w
GBのテトリスは好きでしたよ。