アドセンスの250×250(スクエア)が収まらない
Twenty Fourteenの左カラム(サイドメニュー)の幅が狭くて250×250のバナーが貼れなかったから幅を広げた。
ぐぐっても関連記事がないから少してこずった。素人の爺にはきつい。
異様に狭く感じたのはわしだけじゃないと思ったんだがな。
月/100円うp
これでおれの収入は100円アップする。
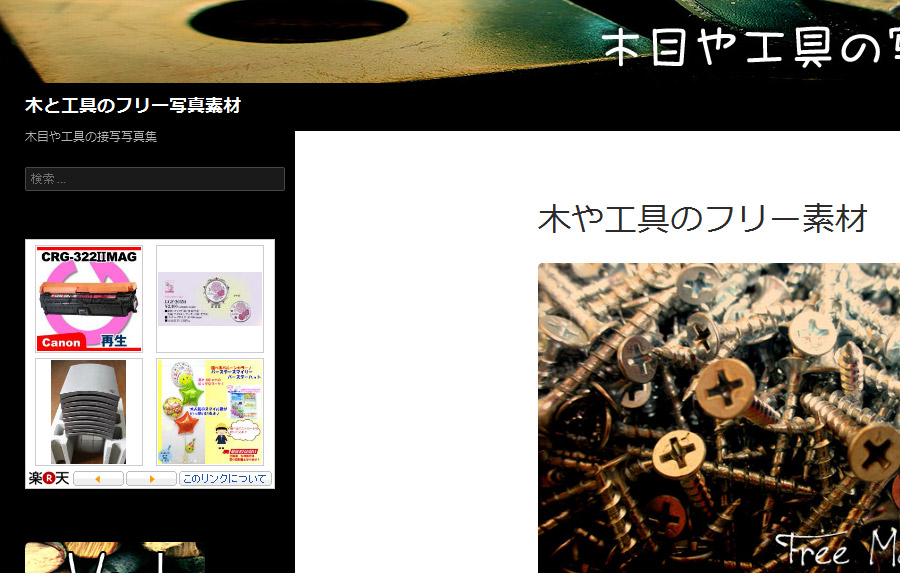
素材ブログのほうも同じように広げた。
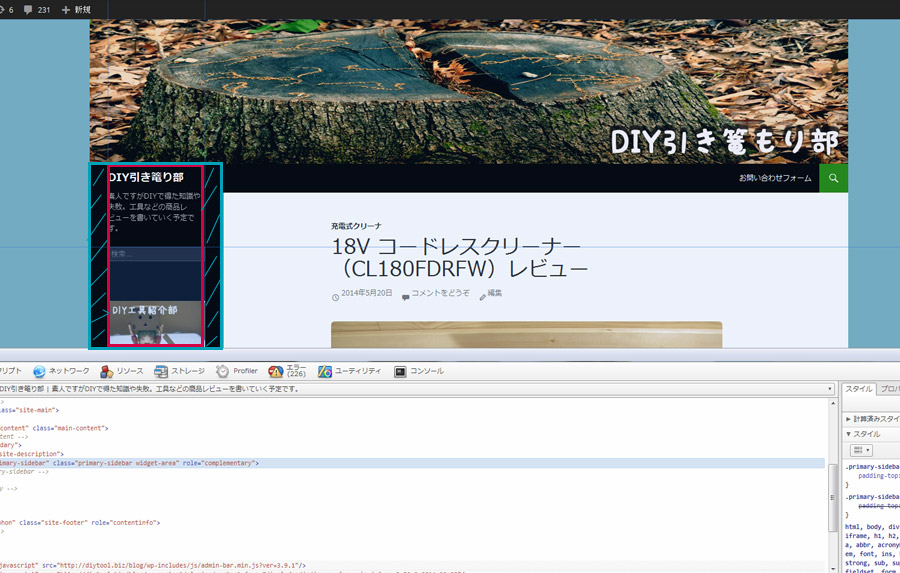
2層式
このブログの構造は昔の洗濯機みたいに2層になってるようだわい。
赤と青の2箇所編集する必要があった。
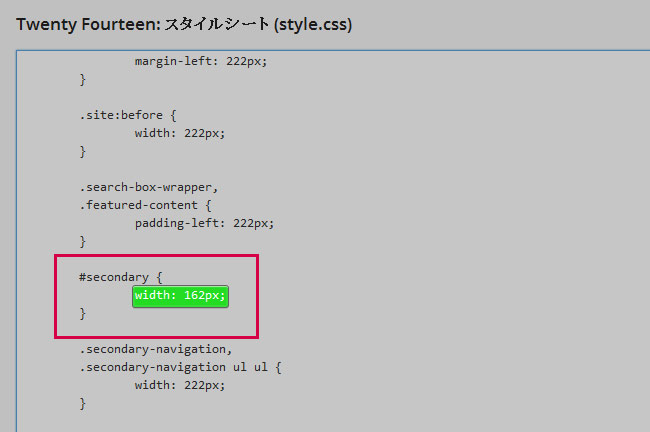
赤い部分
#secondary {
width: 162px;
}
まず赤枠の部分が162pxと異常に狭いから巾を広げよう。
わしは巾250pxの広告バナーをいれたいから260pxにしたど。
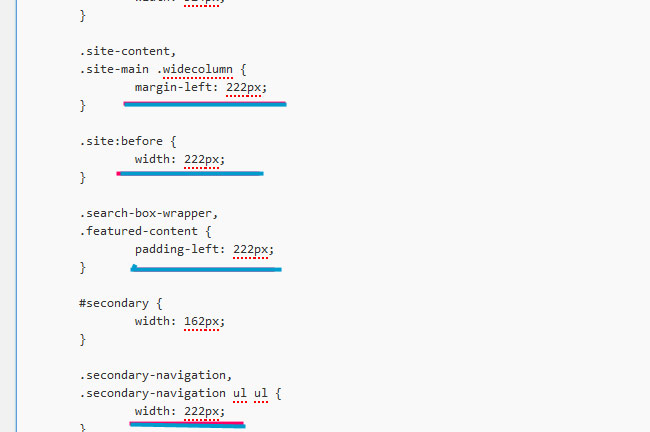
青い部分
次に青線の部分を広げるんだが、赤枠以上に巾を広げる必要がある。
ここの巾を広げないと、ちゃんと表示されないようだ。
この場所を探すのにてこずったんだが、上で編集した場所の上下にあったという。
わしは300pxに広げた。
ドン!
これで最新の投稿一覧のサムネの幅も広げられるようになって見やすくなったしええかんじ。
もう不満はないからいじるとこはないと思う。
スタイルシート 編集箇所
①中央寄せ
.site {
margin-left: auto;
margin-right: auto;
}
参考URL:http://gagaakito.com/wp-twenty-fourteen-margin/
②メインコンテンツの幅を広げる。
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 680px;
}
③記事タイトル上のアイキャッチを削除
https://hikikomori-channel.com/twentyfourteen-eyecatch/









コメント
初めまして。こんにちは。この方法ではうまく行かないようです。スマホで見ると、だめです。
TwentyFourteenの左のサイドバーを広げる方法/WordPressのテーマのカスタマイズ
http://aminoweblog.blog9.fc2.com/blog-entry-17.html
コメントありがとうございます。
この記事に掲載している写真のブログは「http://diytool.biz/blog/」です。
このページも右に寄っているのでしょうか?
Choromeのデベロッパーツールで確認したところ、正常に表示されていました。
スマホやタブレットを持っていないので、実際はどのように表示されているのか確認することができません。
確認することができたら、色々と試してみることができるのですが、お役に立てなくて申し訳ありません。
早速のお返事ありがとうございます。『DIY引き篭り部』(http://diytool.biz/blog/)の方は正常に表示されているみたいです。一応読めますし、真ん中に幅100%で表示されています。
写真の存在が原因かとも思いましたが、こちらのWordPressのテストサイトで全く同じサイズの写真をアップロードしても、表示の状況は変わりませんでした。何か別の部分で表示が違って来るということの様です。
下記は、過去にスタイルシートを編集した部分です。
編集した箇所は、この記事の一番下に記載しました。
関係していればいいのですが…
①左に寄っているので中央寄せにした。
②メインコンテンツの幅を680pxに広げた
③記事の上に表示されるアイキャッチを削除