背景色が変えられるようになる
サイトではテーブルを多用しているので、ワードプレスでテーブルを容易に作成できるTinyMCE Advancedを使いこなさなければいけない。このTinyMCE Advancedでテーブルを作る方法は非常に簡単だし、前からインストールしていたけど使わなかった。なぜなら、このテーマだと縦のラインが表示されないし、垂直方向の中央寄せができないからだ。今もだけどCSSに記述されている呪文がよくわかっていなかったのだ。
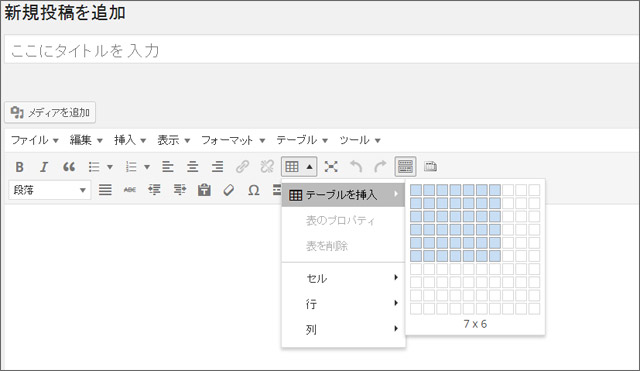
テーブルの作り方
.
セルのサイズを変更
.
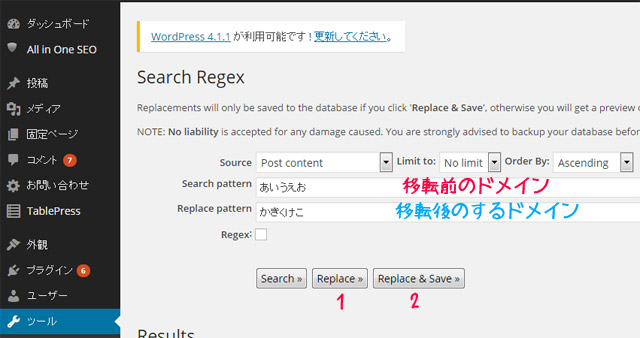
セルの背景色を変更
これが出来ない場合、ワードプレスが古いバージョンになってる可能性があるので、最新のバージョンに更新する必要がある。
.
文字位置の指定
.
縦ラインを表示させる
.entry-content td, .comment-content td { border-top: 1px solid #DDD; padding: 6px 10px 6px 0; }
↑を↓にする(border-top→border)
.entry-content td, .comment-content td { border: 1px solid #DDD; padding: 6px 10px 6px 0; }
.
垂直方向の中央寄せ
CSSから vertical-align: baseline; ←を消す
| ADS | 急降下 | 合計 |



コメント