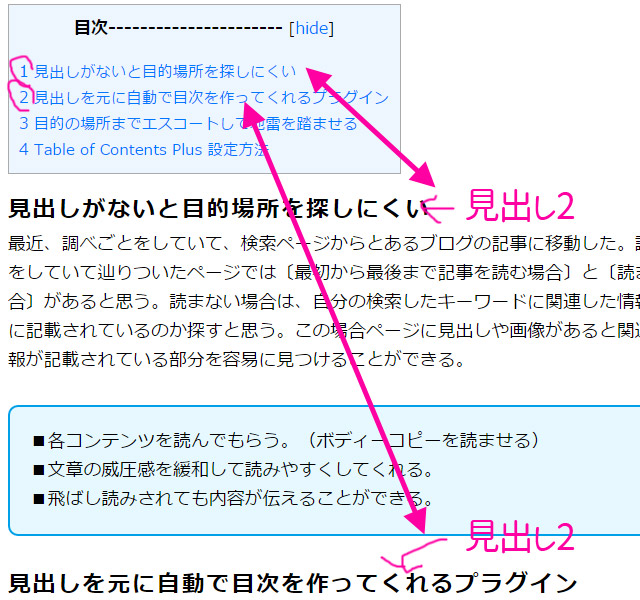
見出しがないと目的場所を探しにくい
最近、調べごとをしていて、検索ページからとあるブログの記事に移動した。調べことをしていて辿りついたページでは〔最初から最後まで記事を読む場合〕と〔読まない場合〕があると思う。読まない場合は、自分の検索したキーワードに関連した情報が何処に記載されているのか探すと思う。この場合ページに見出しや画像があると関連した情報が記載されている部分を容易に見つけることができる。
■各コンテンツを読んでもらう。(ボディーコピーを読ませる)
■文章の威圧感を緩和して読みやすくしてくれる。
■飛ばし読みされても内容が伝えることができる。
見出しを元に自動で目次を作ってくれるプラグイン
おれは昔、画像と見出しが必要だと思っていた理由は、文章の威圧感を消すためだけかと思っていたが、最近、上記の役割があることを学んだ。見出しの重要性を再認識するだけでなく、見出しのコピー文というのは検索されるキーワードを意識するだけでなく、客の背中を押してあげられるようなコピー文も必要だと思った。なぜなら広告の成果の8割はキャッチコピーで決まるらしいからだ。
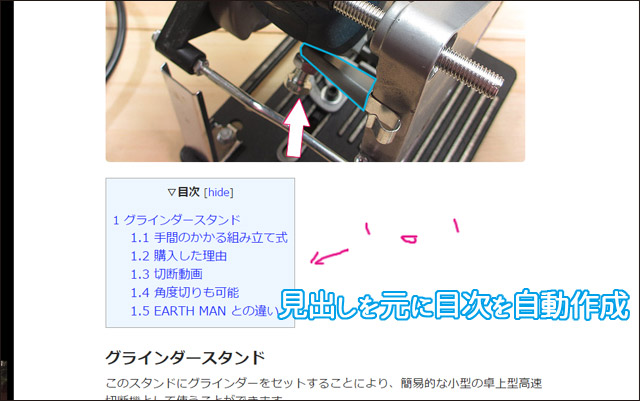
話が飛んだが、上で説明した検索ページから移動したブログの記事にはページの上部に目次があった。その目次は見出しを表示させてるので、上に書いた見出しと同じ役割があると思う。
目次の項目をクリックすると自動で目的の場所までスクロールしてくれる。これは読み手にとって便利なものだと真似しようと思ったが、この目次はワードプレスのプラグインで簡単に作成することができるみたいだ。しかも自動で作ってくれるというから面倒くさがりのおれにピッタリ。

目的の場所までエスコートして広告サイトに突き落とす
おれみたいにせっかちな人間だと分かるが、この目次というのは間違いなく滞在時間を増やす。そして読み手にとってありがたい機能だ。ちなみに人はそのサイトを見るか見ないかは3秒で判断するらしい(チラシは1秒)一瞬だ。この目次は一瞬で逃げようとするユーザーを引き止めてくれるはずだ。
滞在時間がのびるということはアドセンスなどの広告が目にはいる確立があがる。また、見出しに対してのボディーコピーに仕掛けてた落とし穴(テキストリンクなど)に落ちる可能性も高まる。閲覧者を清水の舞台から突き落とすしかない!見込み客の背中を押すということは客を幸せにすることだ!インスコするしかない。
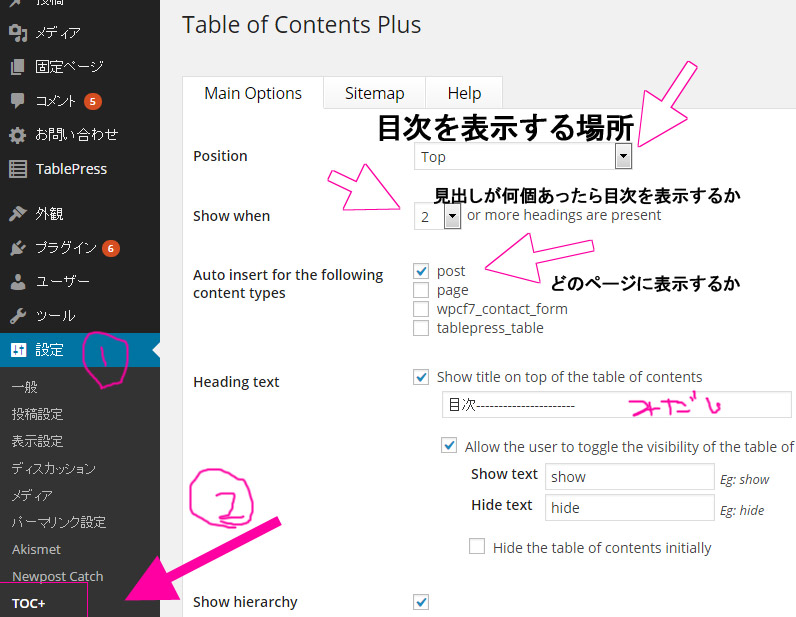
Table of Contents Plus 設定方法
まずはじめにTable of Contents Plusというプラグインを設定画面から検索してインストールする。次にプラグインを有効化したら、左メニューの設定の欄に〔TOC+〕から設定できるみたいだ。おれは英語が分からんから上の3つしかいじってない。
詳細は下の記事がわかりやすい。プラグインを用いて滞在時間のデータもとってるから素晴らしい。
ttp://www.kagua.biz/wp/wpplugin/tableofcontentsplus.html
続きを読むのURLに表示される#moreリンクを消す方法(目次を一番上に表示させた場合、#moreを消さないと目次が表示されない)
ttp://kw-note.com/cms/remove-more-link/
今ここのプログの全ての記事に目次が表示されていると思う。(見出しを2個以上使っているページのみ)
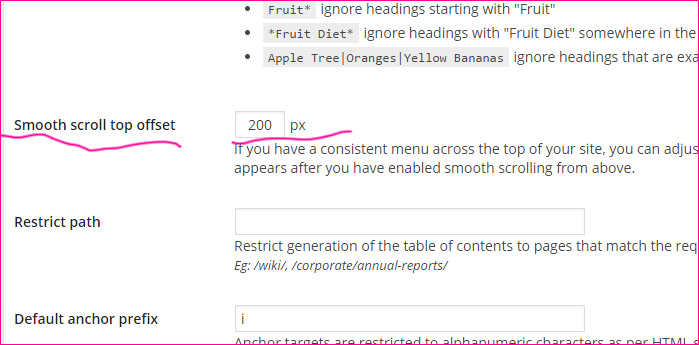
スクロールする場所の編集箇所
『Smooth scroll top offset』この項目の数値を変更することで、目次をクリックしたときにスクロールされて止まる場所が変わるようだ。デフォの状態だと見出しのギリギリまでスクロールされるから数値を200まであげた。デフォは30だったような?(30だと、例えば見出しの上の画像が表示されない)
この項目を表示させるには『Enable smooth scroll effect☑Scroll rather than jump to the anchor link』のところにチェックをいれておけばいけない。







コメント