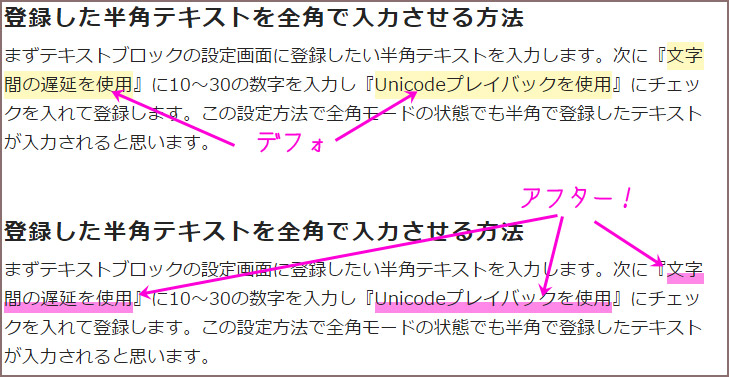
マーカーで線を引いたようなマーキング
ワードプレスのハウツーサイトでよくみる、教科書や参考書の大事な部分にマーカーでラインを引いた用な目立ち線。おれもこれを取り入れたいと調べて見ると、以下のような呪文を記述していた。
background: linear-gradient(transparent 60%, #ffff66 60%);
text-decoration: none;
これをcssのinsの要素に付け加えた。こっちのラインのほうが私的に文字が見やすく強調されてる気がするから、全てのサイトに適用させと思う。はい。
ins {
background: linear-gradient(transparent 60%, #ffff66 60%);
text-decoration: none;
}




コメント
こんにちは初めてコメントさせていただきます。
有料の薄っぺらい情報商材と違ってアフィリエイトに関する
根本的で濃い情報が載っている記事がたくさんあり、
とてもためになりました。特に4月25日の記事は目から鱗でした。
こんなことを聞いても意味がないのかもしれませんが、かんなさんは巷の有料の情報商材(アフィリエイト系)について
どういったお考えを持っていますか?
コメントありがとうございます。くるしゅうないです!
情報商材はジャンルが多く購入したことがないので、どのような内容が書かれているのか分りません。
ただ、企業の成功者やマーケッターの方の話しなら聞いて見たいとは思いますね。
http://hikikomori-channel.com/hint/
[…] 参考にしたサイト マーキングのような線を引く方法 […]