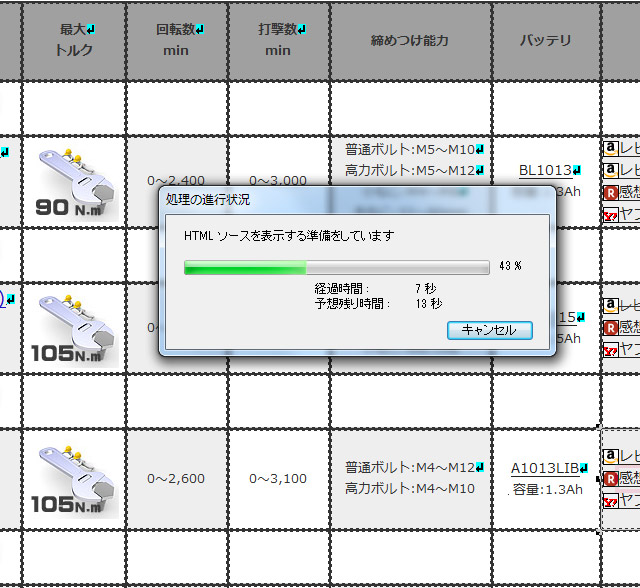
容量が増えるとHTMLソースの表示が遅くなる
表はビルダーで鳴れてしまったからビルダーじゃないと作れないんだが、ページのボリュームが増えてくるとHTMLソースの表示の切り替えがめちゃ2遅くなる。
エディタから編集してるときに発狂してしまう。
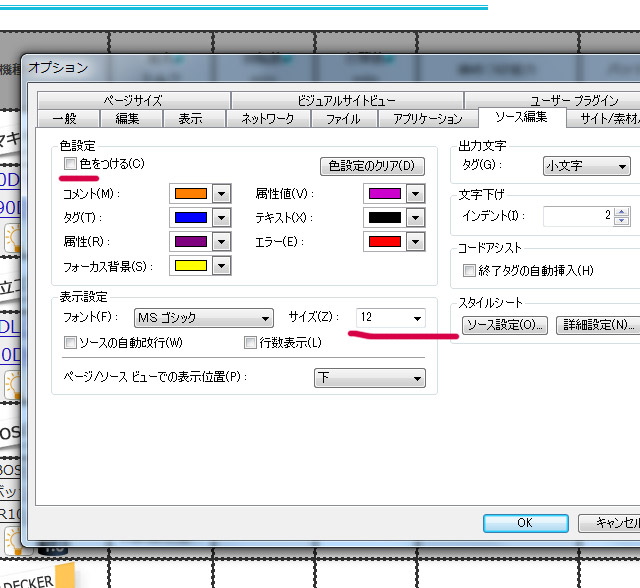
どうもこの属性やタグに色をつけてるから時間がかかってるみたいだ。
ツール→オプション→ソース編集にある色設定のチェックを外したら高速で表示されるようになった。
ちなみにフォントのサイズも少し大きめに変更したほうが見やすいかもしれん。
メモ〆
Adobe Creative Cloud
これどうなんだろうな。
月々4,980円でAdobeの最新ソフトが全部使えるみたいだ。
DreamweaverもPhotoshopもPremiereもAfter Effectsも最新だ。
高いな!








コメント