区切り枠とライン
これは今作っているサイトで多用している。
読み手にとって文章が読みやすくなるからメモしておく。
<div style="padding: 20px; border: solid 2px #00a0e9; border-radius: 10px; background-color: #e6f8ff; margin-top: 30px; margin-bottom: 30px;">■ブルー</div>
<div style="padding: 20px; border: solid 2px #e5006e; border-radius: 10px; background-color: #ffe6fb; margin-top: 30px; margin-bottom: 30px;">■ピンク</div>
<div style="padding: 20px; border: solid 2px #5a2e1c; border-radius: 10px; background-color: #c0a79c; margin-top: 30px; margin-bottom: 30px;">■茶色</div>
忠誠を誓った囲いがほしいじゃない
まあ、なんか男なら1度や2度は文書を枠で囲みたくなるじゃない。注目たせたい部分や箇条書きしてる部分などを。上のオレンジ以外は下の記事を見て作った。作ったといっても色のコードを変えただけだ。これは新しいサイトでかなり役立っている。
札幌iPhoneカフェ – ワードプレス 記事文章を枠線で囲む方法
http://ameblo.jp/smilefactoryten/
<hr style="background-color: #969595; width: 95%; margin: 30px auto;clear: both;" />
点線
<div style="border-bottom: #969595 1px dashed; margin: 1.62em auto 3.25em; width: 95%; color: #fff;">.</div>
ラインで区切りたいじゃない
心理的なものだと思うが、文字がテトリスの様に隙間なく積み重なってると頭に入らなくなる。漢字が読めないわけではないが、漢字がたくさん並んでると読む気が失せる行間やフォントの余白、フォントの大きさ 改行を気遣ってるサイトは非常に見やすいしありがたい。さらに気をつかってるとこは読みにくい漢字をひらがなにしている。
この区切り線も見出しごとに入れてると文章の威圧感が消える気がする。色が濃いと目立つから薄い色や点線のほうを多様している。
comemo – 横ライン・区切り線いろいろ
https://comemo508.wordpress.com/

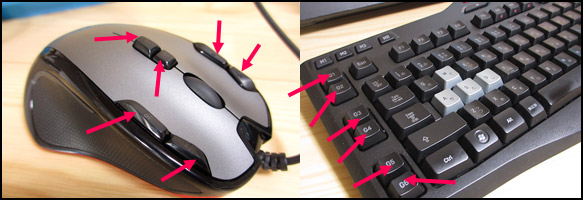
いつでも瞬時にタグを吐き出す
もう何回もステマしてるが、こういう多様する呪文やキーワードはWindowsの付箋に貼り付けてコピペしてたが、ロジクールのゲーミングキーボードやマウスのGキーに登録しておくと一瞬で貼り付けられるようになった。
やはり、デスクワークする人間で効率を求めるならロジクールに入信するしかない。3年以内にぶっこわれたら購入画面キャプチャーするだけで新しいものと変えてくれる良心ぷりだしな!近い内、もっとマクロ登録できるGキーが多いゲーミングキーボードのモデルに買いかえようと思っている。登録しているタグやテキストが増えてGキーが足りなくなってきた。




コメント
おお!囲めた!ありがとう。
か、囲めん!ここの記事のはコピペしても使えなかったはず!直しといた。
これは作ってくれた人に感謝やね。無料ブログでも使えるだろうしマグロ2匹!
[…] 最近、多用しているもの。| 1. 区切り枠とライン […]