サイトを見ながらトラッキング
このチョロメのツールは良かった。直接webページから、開いているページのアナリティクスのサマリーと内部リンクのクリック率/クリック数などのデーターが分かるから便利だと思う。
例えばブログだったら、『昨日、書いた記事はどれだけ反応があったのか?』とか『クリック率の高いページに広告ぶっこんだり・見直したり』とか『おれのサイトのゴール(性能比較表)に誘導するリンクボタンの色、位置、コピー文を変えて、どれだけクリック率が変わったのか?』色々テストしやすくなると思う。
アナリティクスでもアクセスの流れを調べるのことは可能だが、こっちのほうが、直接ページのリンク先に表示されるので分かりやすい。

インストール方法 無料
Chrome 拡張機能の「Page Analytics」は、 Chrome ウェブストア から無料でダウンロード&インストールできる。もちろんChromeでアクセスしなければいけない。

ページからアクセス解析を見る方法
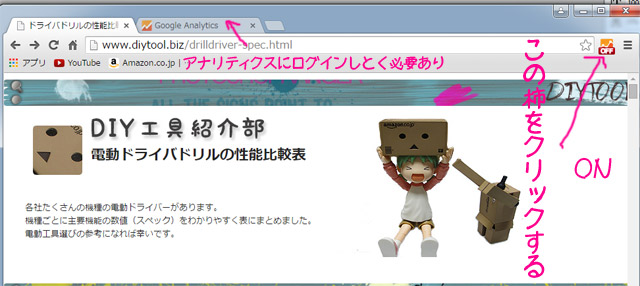
Page Analyticsをインストール後、Choromeの右上にオレンジ色のアイコンが表示されるから、それをONにすると色々な数字が表示される。この時にアナリティクスにログインしていけなければONにできないので注意。

日付の指定
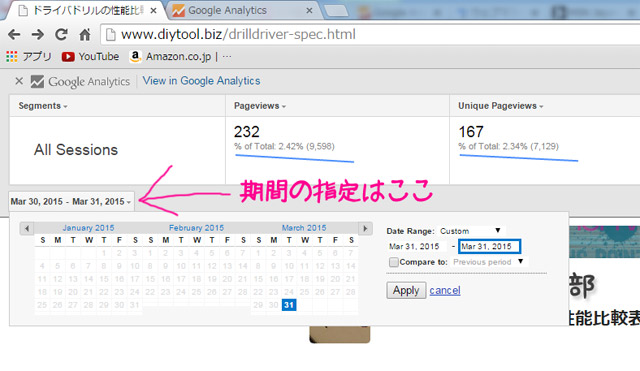
アナリティクスと同じ様に左上のカレンダーから、データ取得の日付を指定することができる。動画では(3月)のデーターが表示されているが、例えば、昨日と今日のクリック率も簡単に比較することもできた。

内部リンクのクリック数とクリック率が表示
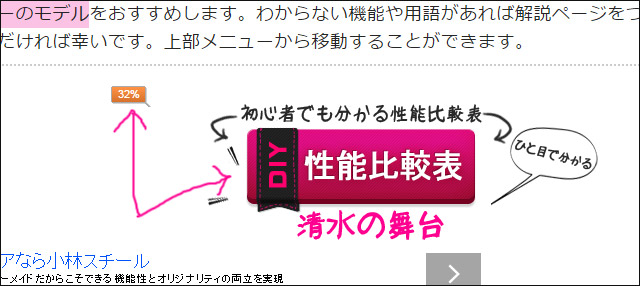
内部リンクにクリック率とクリック数が表示されるようになった。一ヶ月でこのページにきたユーザーの32%が清水の舞台に逝ったことが分かるが、同じアナリティクスコードを積んでるサイトのデーターしか分からないので、Aspの広告をクリックした数字までは分からない。
でも、これで小さなテストを繰り返せる。クリックされやすいボタンの位置、デザイン、タイトルなどを容易に探し出せるようになったから、この数字を35%…40%と上げることができれば売上もあがる可能性も高まる。ブログの記事タイトルだってキャッチコピーと同じで、惹きつけるタイトルにしたら大幅に変わると思う。

費用対効果
ちなみにテストと言えば、同じ会社の通販のCMで「お申し込みの電話番号」がチャンネルごとに変わっているらしいが、あれはどっちが注文が多いのか内容を変えてテストしているようだ。
雑誌でよく見かける広告も費用対効果が高いものは繰り返し掲載されている。よく見ると構成が違ってたりするけど、キャッチコピーや見出しは全て同じになっている。あれは何度も繰り返して一番成果が高いコピーを使っているから型やデザインが参考になる。
フォントのデザインでも例えばベネフィットや特長の部分だけ、色が変わっていたり、フォントが大きくなってたりする。書体はほとんどゴシック体。ちなみに黒地に白文字は読まれにくいデビッド・オグルビーが本で言っていた。
逆にネットでよく見る広告は参考にならん。検索を元にストーカー表示されているから参考にする価値はない。ちなみにおれは昨日、アドンセンスで大塚家具の広告を見た!?
紙の媒体と違ってアフィ(webページ)は金をかけずにテストを繰り返すことができるからおもしろいと思う。


コメント