–タイトル下に表示されている広告ユニット****を通常のレスポンシブへの変更をご検討ください。
現状ですとサイズが変更されずに広告が切れてしまって表示されているようです。iPhone などのスマートフォンで表示される場合は 320 x 100 のラージモバイルバナーなど、最適な広告サイズが表示されるよう、通常のレスポンシブ広告をご利用いただくことをおすすめいたします。
現在ですとおそらく高度な機能(画面サイズに対して広告サイズを指定する)をご利用いただいているかと思いますのでもしよろしければ通常のレスポンシブへの変更をご検討ください。–250*250 を収益性の高い広告ユニットに変更しませんか?
収益性の高い広告ユニットは、336 x 280 などの大きな広告ユニットで情報量が多く、広告主にも好まれます。250 * 250 のユニットはオークションに参加する広告主が比較的少ないため、収益性の高い 336 x 280 に差し替えていただく、もしくはサイトのデザインを考慮すると収益性の高いワイドスカイスクレーパー 160 * 600 への差し替えもご検討ください。
おれのサイトは違反じゃないのか
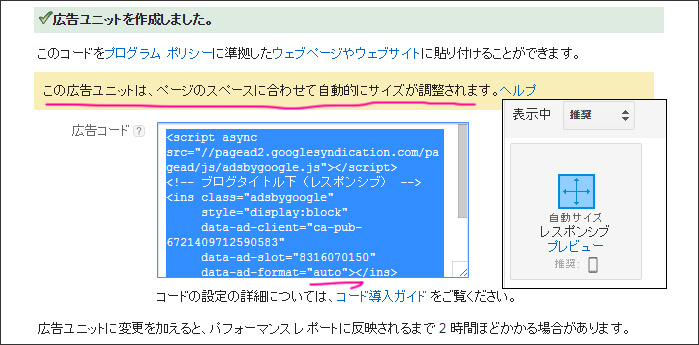
何か不安になって、また「おれの掃除機のサイトは違反じゃないのか!」というメールをしたら違反ではなかった。前回と同じようにアドバイスが追記されてたのでここに貼っておく。
今のレスポンシブ広告は前とコードが変わってるようだ。前にレスポンシブ広告の記事を書いた時はコードを解像度に合わせて編集してたが、もうどんな解像度にも自動で広告のサイズを最適なサイズにしてくれるようだ。なので、コードだけ今のデフォのものに変えておいた。
■300*250(レクタングル)
■728*90 (ビッグバナー)
■160*600(ワイドスカイスクレーパー)
CPC クリック単価の高い広告サイズ
ちなみに広告主が好む(クリック単価が高い)広告サイズはこのサイズみたいだ。今クリック単価が高いから、1.7倍近い収益額になる日もある。単価は景気や季節の変わり目で左右するみたい。がんばってもらうしかないよ。

テーマ編集 自分用メモ用
Twenty Eleven: content-single.php タイトル下
Twenty Eleven: (single.php) 記事下
Twenty Eleven: (image.php) ギャラリーTwenty Fourteen: content.php タイトル下
Twenty Fourteen: template-tags.php (記事下)
Twenty Fourteen: (image.php) ギャラリー
これはおれ用のメモだ。長くいじっていないと忘れることがある。



コメント