デベロッパーツール
外界と遮断した引き篭もりはタブレットやスマホを必要ないから所持していない。
だがわしもタブレットが欲しい。
choromeのデベロッパーツールを使うと、自分のサイトがどう表示されているのchoromeで調べられるようだ。
手順1
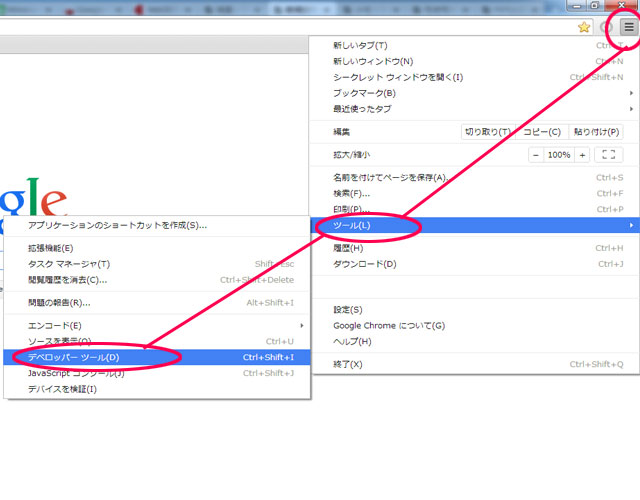
まず右上の設定画面をクリックしてツール>デベロッパーツールをクリックするか、choromeのブラウザを開いた状態でF12を押す。
手順2
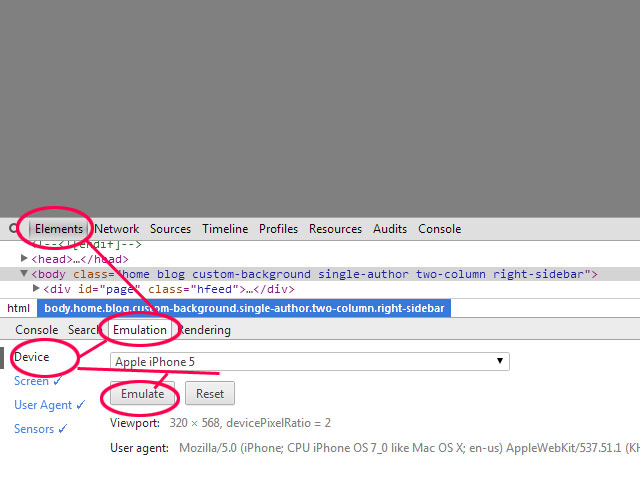
Elements→Emulation→Device→Emulate
ページが縦に2分割されて、下にタブがでてくるから上の順番でタブをクリックしていく。
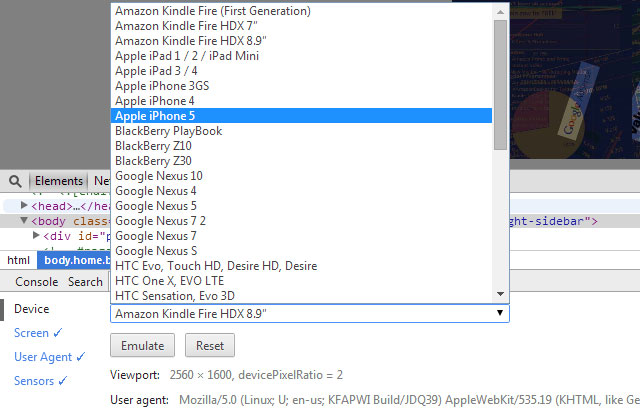
Device(デバイス)では表示画面を確認したいデバイスを選択する必要がある。
あんまりデバイスの種類は詳しくないが、I-PHONE以外にキンドル、I-pad、Nexus、Galaxy、Xperiaなどなどもあるみたいだ。
これで選択したデバイスの表示画面がページの上側に表示される。
ちゃんと他のページに移動したりもできる。
デバイスを選択した後に〔Emulate〕と〔F5〕を押さないと、表示が変わらないときがあるから注意。
因みにこのテーマ(Twenty Eleven)だけ、右側に背景が少し表示されてるみたいだ。
これはおれが#pageに指定された幅の数値を大きくしてるのが原因かもしれん。






コメント
修正お疲れさま~。
確かに右側に少し無駄なスペースがあるけど、
収益が目的のブログでないから取りあえずアリかな
ある!このテーマーだけ右側に余白ができる。ぐぐったけどわからんかった!