Word Pressのメニューを画像にした。
カスタムメニューの作成
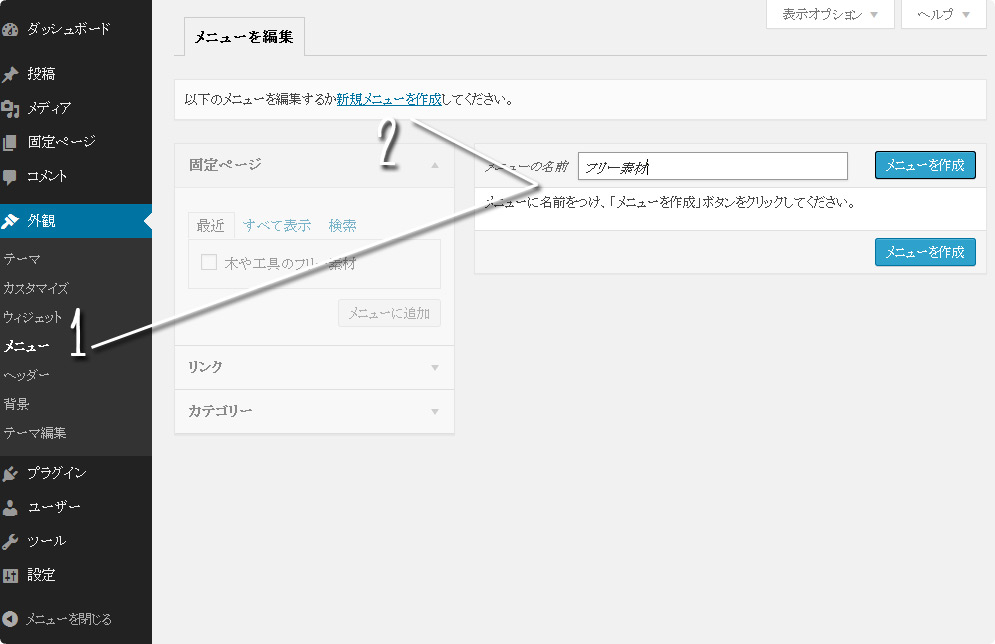
まず設定画面の〔外観〕→〔メニュー〕から新規メニューを作成する。
メニューの名前を入れて〔メニューを作成〕のボタンを押す。
カテゴリの追加
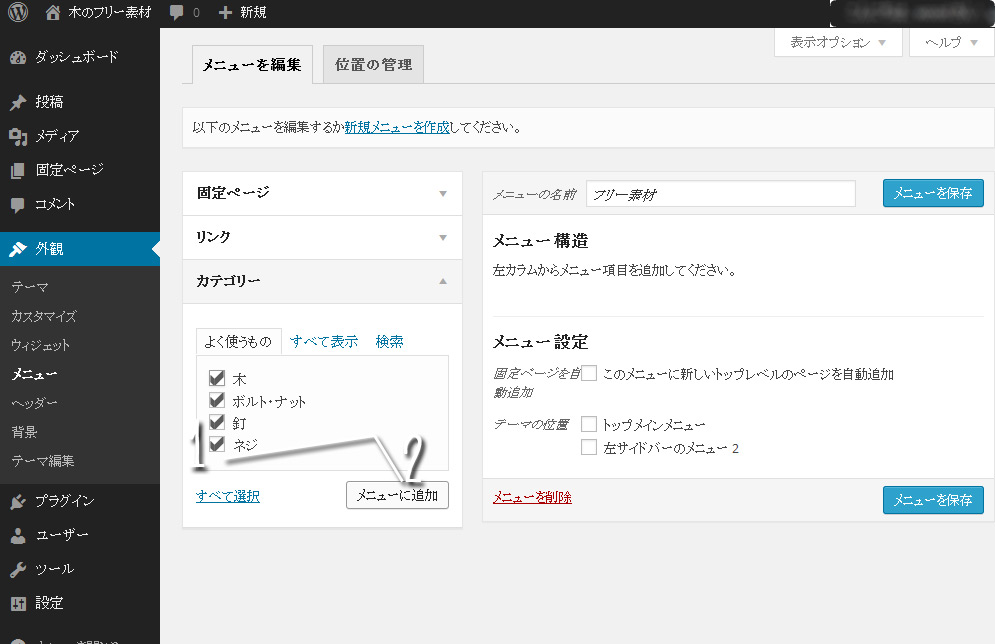
これで新しく作ったメニュー(カスタムメニュー)ができる。
カスタムメニューに表示させたいカテゴリにチェックをいれて、作ったカスタムメニューに追加する。
カスタムメニューの完成
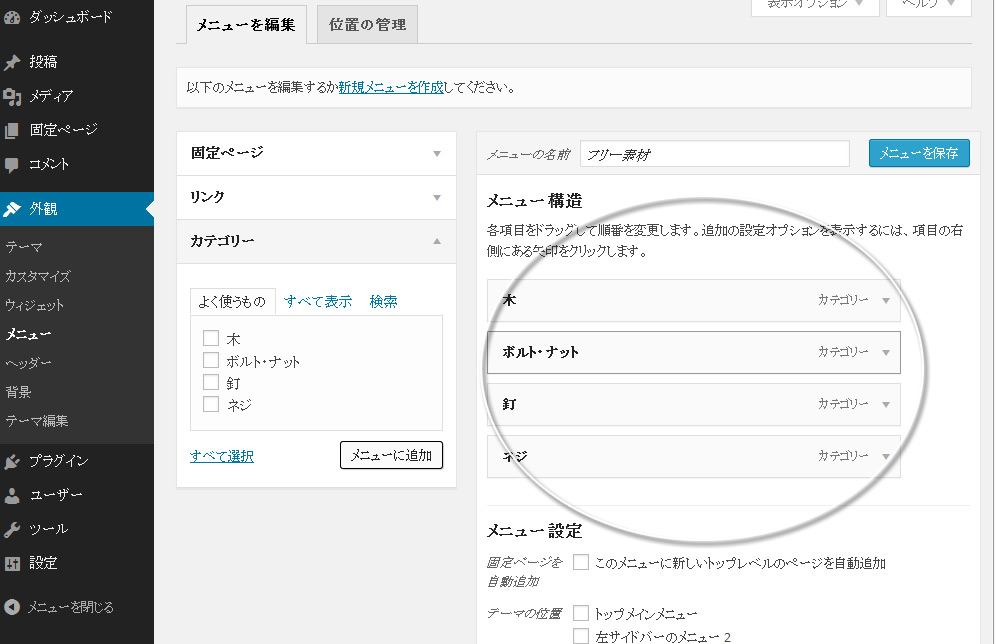
カスタムメニューにカテゴリが追加された。
カテゴリの並び順を変えたい場合は、ここで順番を変えたいカテゴリをドラッグしながら上下に移動されば、カテゴリの表示の順番もかえられるみたいだ。
カスタムメニューの設定1
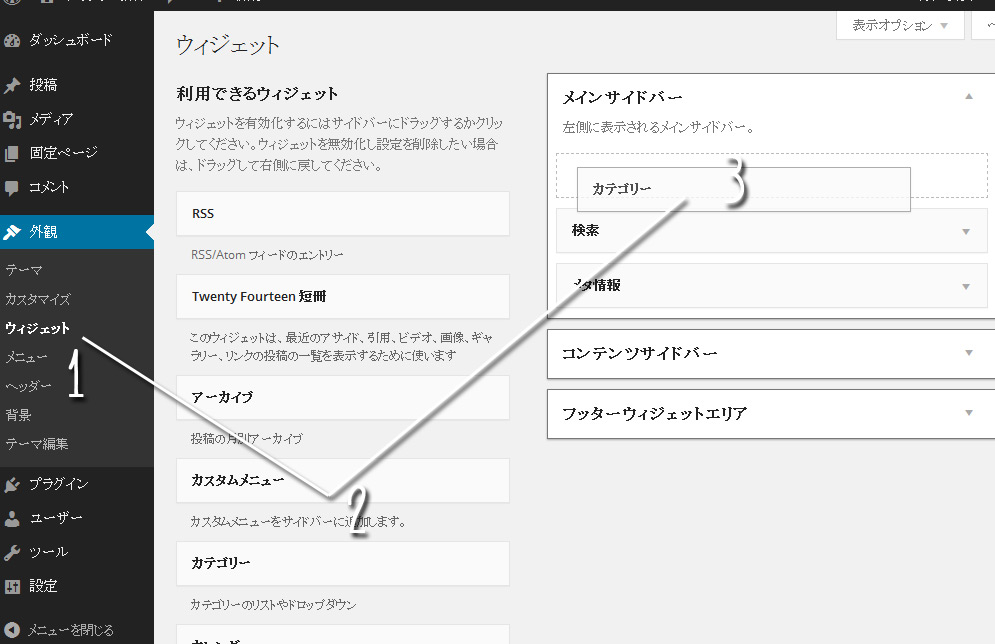
次に〔外観〕→〔ウィジェット〕のページに移動して、〔カスタムメニュー〕を〔サイドバー〕のところにドラッグする。
カスタムメニューの設定2
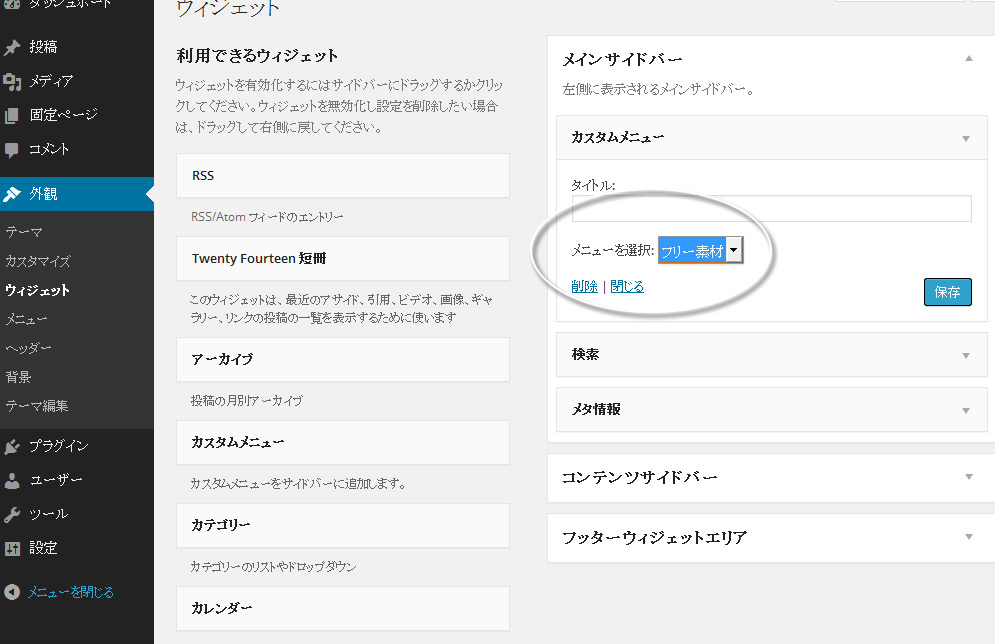
次に、作成したカスタムメニュー名を選択して保存する。これでワードプレスのサイドバーに作成したカスタムメニューが表示されたはずだ。
カスタムメニューの追加
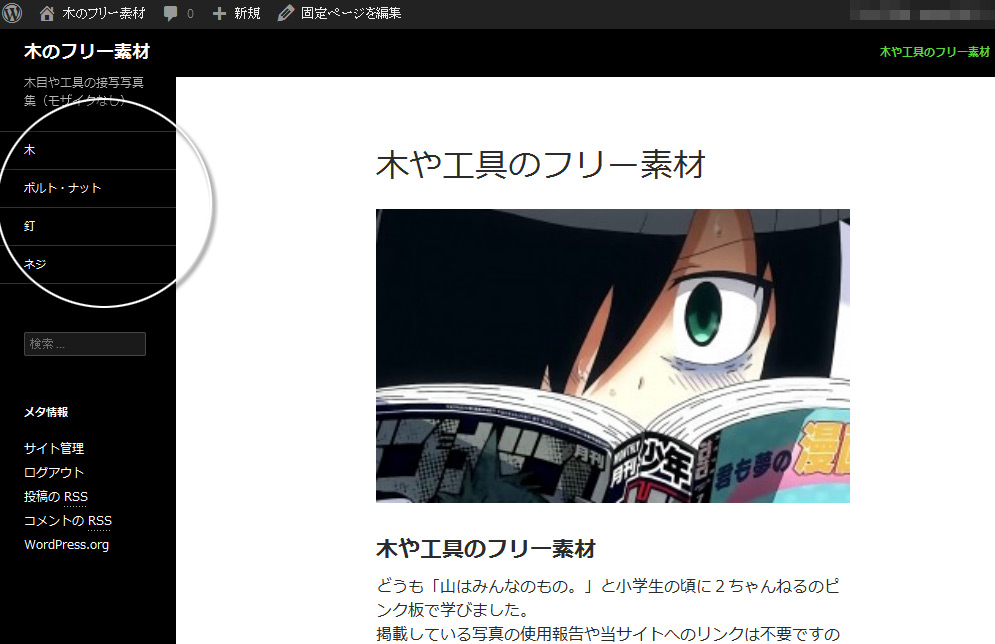
よし、これで左のサイドバーにテキストリンクのカスタムメニューが追加された。
メニュー画像をアップロード
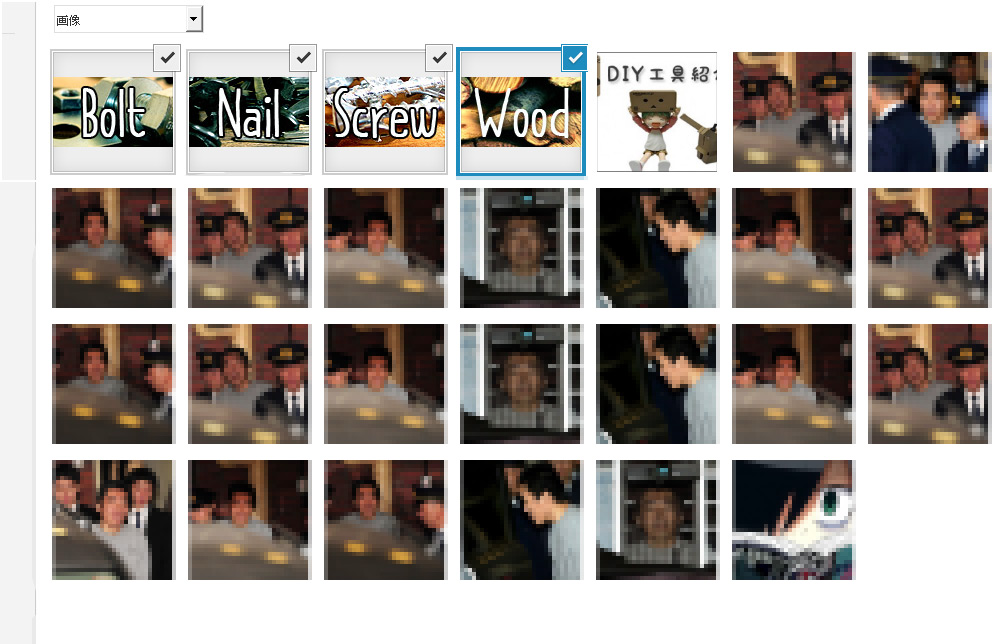
このままだとメニューはテキストになっているから、メニューに表示させる画像をワードプレスにアップロードしよう。新しい記事を新規追加して、作っておいたメニューの画像をうpする。
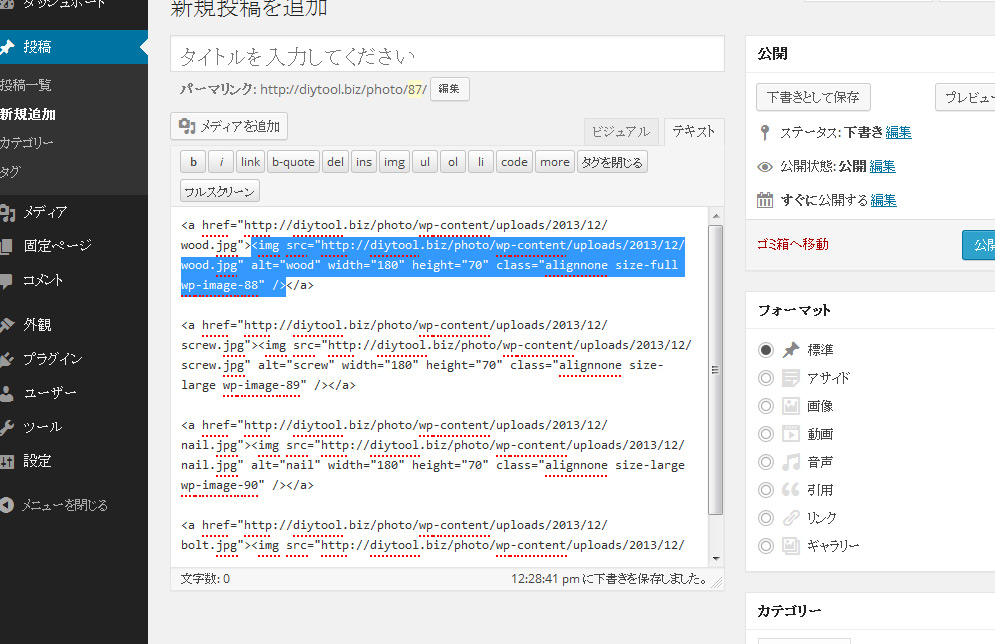
画像のタグのコピーをする
そして、アップロードしたメニューの写真を記事作成のエディタ(テキストモード)に追加する。んで、imgタグのとこだけコピーする。
わしのブログだと以下
<img src=”http://diytool.biz/photo/wp-content/uploads/2013/12/wood1.jpg” alt=”wood” width=”180″ height=”70″ class=”alignnone size-full wp-image-94″ />
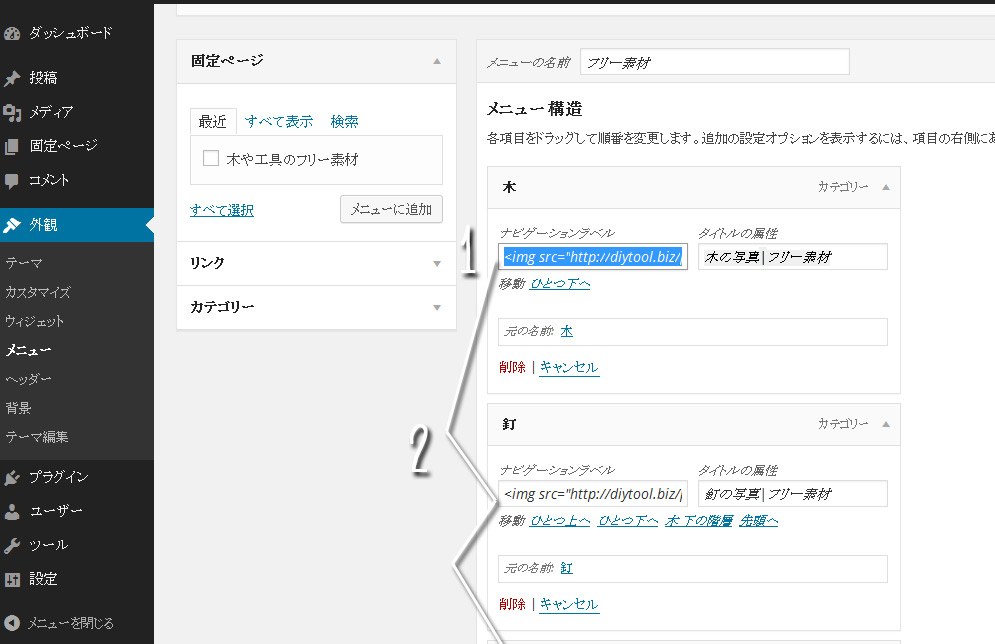
タグの貼り付け
そしてはじめにメニューをつくった画面に戻る。
〔外観〕→〔メニュー〕
はじめに作成したカスタムメニューの〔カテゴリ〕の〔ナビゲーションラベル〕のところに、コピーしたimgタグを貼りつける。
左にある〔タイトルの属性〕は〔alt=””〕みたいだから、関連キーワードをいれておいたほうがいいかもしれない。
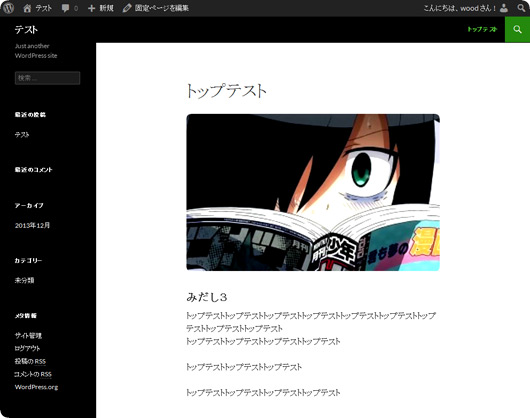
メニュー画像の追加
これでテキストで表示されてた部分が画像にかわった。
メニューを画像にする方法は色々あるみたいだけど、この方法が一番簡単だった。
ちなみに下記の神ページを参考にして作った。(わかりやすい)
●WordPressのプラグインに感謝
http://milkveil.com/archives/2029















コメント
御紹介してもらった上に褒めてくれて感謝です!
ありがとうございます。
いえいえ、こちらこそありがとうございました。
色々と勉強になります。
更新大変だと思いますが、頑張ってください!