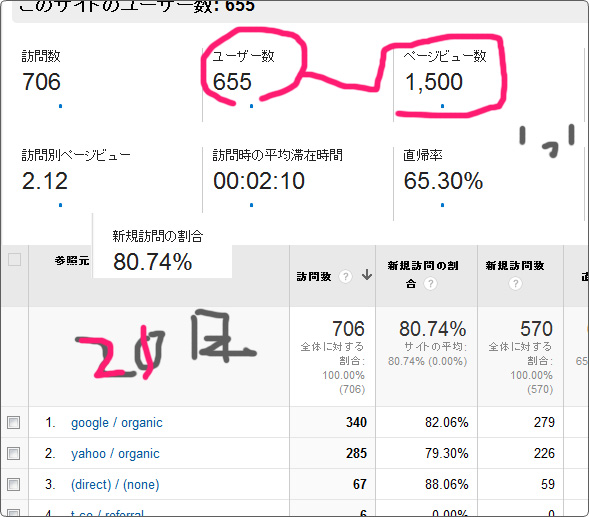
きいてるぞ!
何が効いてるのかはわからんが。
ぐぐられるキーワードが増えてるみたいだが一時的なものかもしれん。
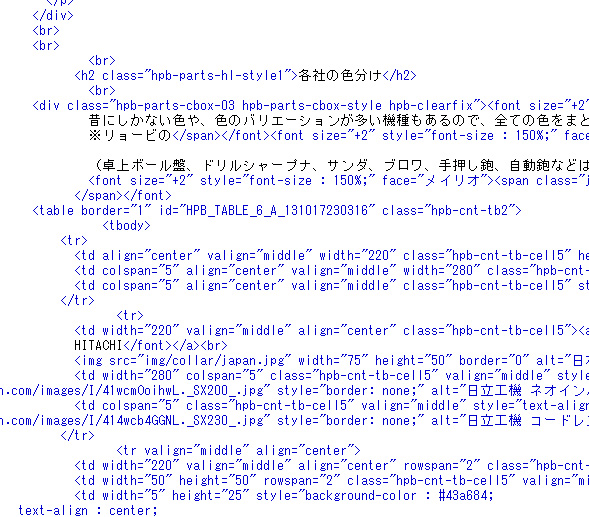
これ最近気づいたんだが、編集するときにわかりやすいように要素の頭と尻のつらを合わせてるんだよな。
他のサイトのソース見ると若干違うんから、ソフトや作り手によって個性がでるものなのかと思ってたんだよ。
だからこのタグのスペースの距離や勾配(傾き)で「あっこれは○○さんが作ったサイトだ」とかわかるのかと思ってたら違うみたいだ。
面合わせてる発想が最初にでてこなかったから、ずっと変な妄想してたよ。
あやうくこのまま気づかなかったら「これはなめらかな曲線がやさしい印象を与える記述ですね。」などと訳の分からないことを言って恥をかくとこだったわい。
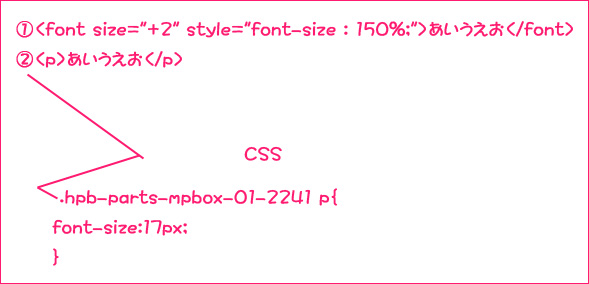
今、記事の記述方法を②にしていってるよ。
これまでは全部ビルダーでテキストのサイズを指定してたんだけど、こんなことする必要はなかったんだな。
解説ページのAmazonのリンクも手動でクリックされやすい青文字にしてた。
最近これが違反ぽいことに気づいて色の指定をするのを解除した。
でもこのclass属性でリンクの文字を青になるようにCSSで命令したらいいんだな。
メモ
このclassのwidth(幅)をテーブルのセル幅の合計が超えた場合、ビルダーからだとセル幅の調整がうまくいかなくなるみたいだ。
これを理解するのに2~3時間かかった。
PCが壊れたのかとおもってあやうくリカバリするとこだったわい。
今日、引き篭もりが見た動画
知的はいってるけど、優しく教えれば簡単な仕事ならこなせそうだよな。
まあ雇ってくれるとこがないと難しいか。
前のダンボール集めてた爺さんと婆さんの動画も見ておもったけど、昔も今も貧乏人は情弱だからかわいそうだよな。
不覚にもニコニコのコメントの志村で、もう志村の声にしか聞こえなくなった。






コメント